Overview
What started out as an idea to reduce the anxieties of budgeting turned into an app aimed to help users find comfort in the kitchen and encourage a more mindful approach to cooking!
How might we?
How might we help individuals find comfort in cooking and embrace being in their kitchen more?
SKills/Tools
Figma, Miro, Design Thinking, User Research, User Interviews, Iterative Design, User Testing, Wireframing, Prototyping

Research
Starting from research, I initially was interested in solving problems around budgeting. What this first round of surveys revealed was a more nuanced look at what type of things people budget for and their emotions around it. Take a look at the key findings from this first round!

Majority of the responses had something to do with saving money for food or eating out! So, I decided to pivot my problem statement to investigate people's feelings around saving money for food, cooking, and eating out, to see where people's emotional responses landed.
I revised my previous survey and created a new one to evaluate whether or not people cook their own meals and why. One of the survey questions I asked was:
Synthesize, synthesize!
Starting from research, I initially was interested in solving problems around budgeting. What this first round of surveys revealed was a more nuanced look at what type of things people budget for and their emotions around it. Take a look at the key findings from this first round!


Iterate and Design!
After I synthesized the survey responses, I had a clear idea of what features I wanted to include in the app. During the wireframing process, the goals I focused on included:




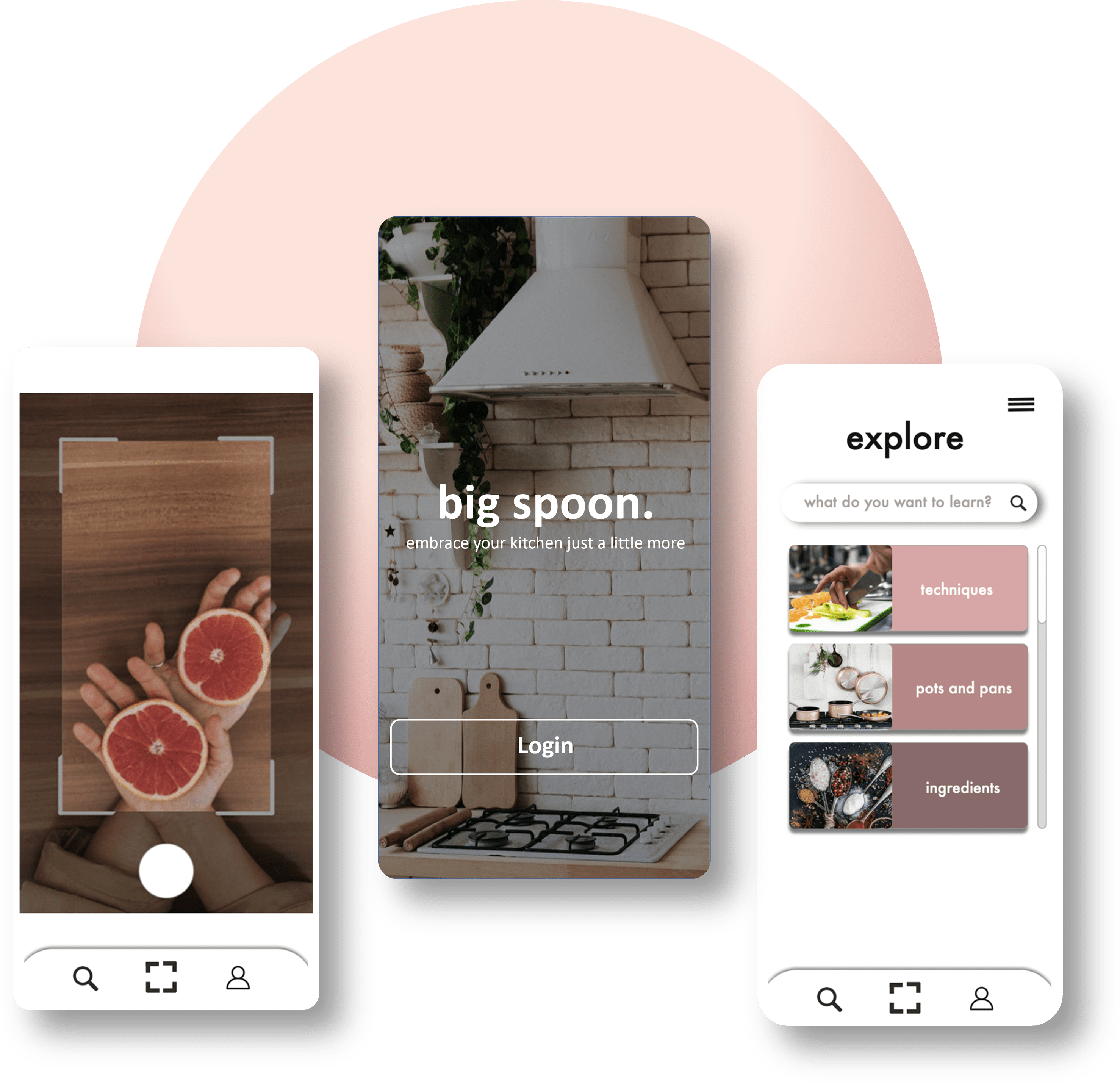
Final Prototype
The wireframes I created informed the general look and feel I wanted the app to have as well as what its functionalities would be. I wanted to focus on two main features to help people feel more comfortable about the ingredients they shop for and feel more confident in the kitchen. It's all about the mindful approach to cooking and breaking down those barriers!

The wireframes I created informed the general look and feel I wanted the app to have as well as what its functionalities would be. I wanted to focus on two main features to help people feel more comfortable about the ingredients they shop for and feel more confident in the kitchen. It's all about the mindful approach to cooking and breaking down those barriers!

Next Steps!
What started out as a budgeting service and turned into a mindful approach to cooking and learning how to embrace your kitchen a little more. Throughout this project, I learned that the process of design is never straightforward. There will be ups and downs, bumps in the road, but if you allow yourself to harness your creativity and run with it, you'll find new avenues that have yet to be explored.
With more time, I would do the following things to continue elevating this app in its purpose and design: